
 |
-
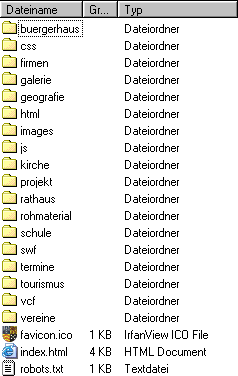
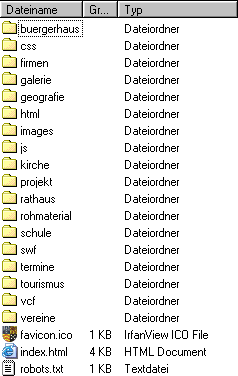
Auf der Hauptebene befinden sich folgende Dateien:
-
"index.html", die Startseite des Projekts.
-
"robots.txt", zur Steuerung der Suchmaschinen.
-
"favicon.ico", das Icon das in neueren
Browsern die Seite markiert.
-
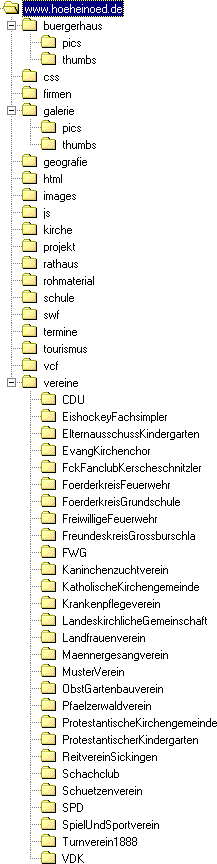
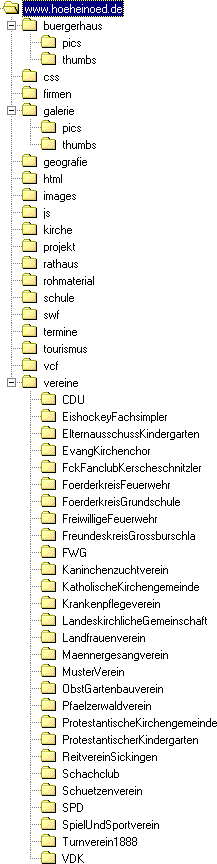
Die Unterverzeichnisstruktur ist wie folgt aufgebaut:
-
Das Verzeichnis "buergerhaus" beinhaltet die HTML-Datei
zum Thema "Haus des Bürgers". Darin befinden sich
die Verzeichnisse "pics" und "thumbs".
-
In "thumbs" befinden sich die Fotos zum "Haus
des Bürgers" als Thumbnails.
-
In "pics" befinden sich die gleichen Fotos unter
gleichem Namen in höherer Auflösung. Diese werden
nach dem Anklicken der Thumbnails angezeigt.
-
Das Verzeichnis "css" beinhaltet alle StyleSheet-Dateien.
-
Das Verzeichnis "firmen" beinhaltet zur Zeit eine SHTML-Datei
und eine Grafik zum Themenbereich "Firmen". Ein weiterer
Ausbau ist vorgesehen.
-
Das Verzeichnis "galerie" beinhaltet alle HTML- und SHTML-Dateien
zum Thema "Fotoalbum". Darin befinden sich die Verzeichnisse "pics" und "thumbs".
-
In "thumbs" befinden sich die Fotos zum "Fotoalbum "als
Thumbnails.
-
In "pics" befinden sich die gleichen Fotos unter
gleichem Namen in höherer Auflösung. Diese werden
nach dem Anklicken der Thumbnails angezeigt.
-
Das Verzeichnis "geografie" beinhaltet die HTML-Datei
zum Thema "Geografie".
-
Das Verzeichnis "html" beinhaltet alle HTML-Dateien die
nicht in separaten Verzeichnissen gespeichert sind.
-
Das Verzeichnis "images" beinhaltet alle Fotos und Grafiken
die nicht in separaten Verzeichnissen gespeichert sind.
-
Das Verzeichnis "js" beinhaltet die JavaScript-Datei
mit der die Anzeige der Fotos des "Fotoalbums" und des "Haus
des Bürgers" gesteuert wird.
-
Das Verzeichnis "kirche" beinhaltet eine SHTML-Datei
zum Thema "Kirche".
-
Das Verzeichnis "projekt" beinhaltet diese Datei im "html"-Format,
sowie alle dazugehörenden Grafiken. Dieses Verzeichnis
ist kein Bestandteil des Webs.
-
Das Verzeichnis "rathaus" beinhaltet eine HTML-Datei
zum Thema "Rathaus".
-
Das Verzeichnis "rohmaterial" beinhaltet Kopien der Dateien
die als Ausgangsbasis für dieses Projekt dienen. Auch dieses
Verzeichnis ist kein Bestandteil des Webs.
-
Das Verzeichnis "schule" beinhaltet eine SHTML-Datei
zum Thema "Schule".
-
Das Verzeichnis "swf" beinhaltet die SWF-Dateien der
Startseite und der Titelzeile.
-
Das Verzeichnis "termine" beinhaltet alle HTML- und SHTML-Dateien
zum Thema "Termine".
-
Das Verzeichnis "tourismus " beinhaltet eine HTML-Datei
zum Thema "Tourismus".
-
Das Verzeichnis "vcf" beinhaltet eine Visitenkarten-Datei
zur Anzeige im Windows-Adressbuch.
-
Das Verzeichnis "vereine" beinhaltet alle HTML- und SHTML-Dateien
sowie 28 weitere Unterverzeichnisse zum Thema "Vereine".
-
Zu jedem Verein gibt es ein eigenes Unterverzeichnis in dem
sich die entsprechenden HTML-Datei und ggf. Grafiken befinden.
|